Le CLS, ou Cumulative Layout Shift, est un nouveau paramètre de mesure de l’expérience utilisateur pris en compte par Google dans son algorithme de classement. Ce paramètre a été créé pour lutter contre les problèmes de mise en page des sites web qui peuvent être à l’origine d’une mauvaise expérience utilisateur. En effet, lorsque le contenu d’un site web est en constante évolution, les utilisateurs peuvent avoir du mal à le parcourir et à trouver ce qu’ils cherchent. Ce paramètre permet donc de mesurer la stabilité d’une page et son impact sur l’expérience utilisateur.
Qu’est-ce que le Cumulative Layout Shift et comment l’affecte-t-il en SEO ?
Le Cumulative Layout Shift (CLS) est un mesure du score de l’expérience utilisateur (UX) d’un site web. Il est défini comme le pourcentage de pixels qui ont changé de position durant le chargement d’une page web. Plus le CLS est élevé, plus l’expérience utilisateur est mauvaise. En SEO, le CLS affecte directement le taux de rebond et le temps de chargement de la page, qui sont des facteurs de classement importants. De plus, les pages avec un CLS élevé sont moins susceptibles d’être partagées sur les réseaux sociaux.
Le Cumulative Layout Shift : qu’est-ce que c’est et comment l’utiliser en SEO ?
Le Cumulative Layout Shift (CLS) est une mesure développée par Google pour évaluer la qualité d’un site web. Il s’agit d’une nouvelle métrique qui tient compte de la façon dont les éléments d’un site web sont chargés et affichés aux utilisateurs. Elle permet aux évaluateurs de sites web de mieux comprendre les expériences utilisateur et d’identifier les sites qui offrent une mauvaise expérience utilisateur. En termes simples, le CLS mesure le degré de décalage des éléments d’un site web lors du chargement de la page. Plus le décalage est grand, plus le CLS sera élevé. Google a déclaré que le CLS était un facteur à prendre en compte dans l’algorithme de classement des résultats de recherche, ce qui signifie que les sites ayant un CLS élevé seront pénalisés dans les résultats de recherche.
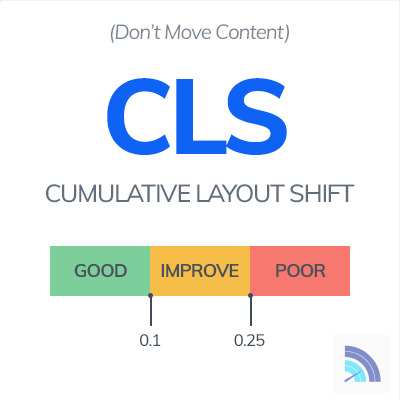
Le CLS est une nouvelle métrique qui a été introduite en 2020. Cependant, elle n’est pas encore prise en compte dans l’algorithme de classement des résultats de recherche. Google a déclaré qu’elle sera bientôt prise en compte et que les sites ayant un CLS élevé seront pénalisés. Le CLS est mesuré sur une échelle allant de 0 à 1. Plus le score est élevé, plus le décalage est grand. Google recommande aux webmasters de viser un score inférieur à 0,1.
Il existe plusieurs façons de réduire le CLS. La première consiste à optimiser les images et les videos pour qu’elles se chargent plus rapidement. La seconde consiste à utiliser des outils tels que la compression CSS et JavaScript pour réduire la taille du code. La troisième consiste à charger les éléments essentiels en premier, puis à charger les autres éléments en fonction de leur importance pour l’utilisateur. Enfin, il est recommandé de testez votre site web avant de le mettre en ligne pour vous assurer qu’il offre une bonne expérience utilisateur.
Quels sont les effets du Cumulative Layout Shift en SEO ?
Le Cumulative Layout Shift (CLS) est un nouveau métrique développé par Google qui mesure la stabilité d’un site web. Il a été introduit dans la version 88 du moteur de recherche et a été mis à jour en mai 2021. En SEO, le CLS peut avoir un impact direct sur l’expérience utilisateur (UX) et, par conséquent, sur le taux de rebond et le taux de conversion.
Le Cumulative Layout Shift mesure la quantité de décalage d’un élément sur une page web au cours d’une session. Plus le décalage est important, plus le CLS est élevé. Google recommande aux webmasters de viser un CLS inférieur à 0,1.
Plusieurs factors peuvent impacter le CLS d’un site web, notamment les images non optimisées, les iframes mal placés, les boutons mal positionnés, etc. En améliorant la stabilité de votre site web, vous pouvez réduire son CLS et améliorer ainsi son UX. Cela aura un impact positif sur vos performances SEO.
Le Cumulative Layout Shift peut-il être utilisé en SEO ?
Le Cumulative Layout Shift (CLS) est un mesure qui permet de quantifier le décalage visuel subi par les utilisateurs lorsqu’ils naviguent sur une page web. Ce décalage est souvent causé par des éléments qui se chargent après le contenu principal de la page, ce qui peut entraîner une mauvaise expérience utilisateur et une perte de trafic. Heureusement, il existe des moyens de minimiser le CLS en utilisant des techniques de SEO. En comprenant ce que CLS mesure et comment l’utiliser, vous pouvez améliorer votre site et garantir une meilleure expérience utilisateur pour vos visiteurs.
A quoi sert le Cumulative Layout Shift en SEO ?
Le Cumulative Layout Shift (CLS) est un indicateur de qualité utilisé par Google pour mesurer la stabilité d’un site web. Il permet aux internautes de savoir si le contenu d’une page web bouge en cours de chargement, ce qui peut être très perturbant et entraîner des clics involontaires sur des liens ou des boutons. Un bon score CLS garantit une expérience utilisateur fluide et permet aux moteurs de recherche de classer plus facilement votre site dans les résultats de recherche. En outre, un faible score CLS peut également provoquer des rebondissements, car les internautes seront moins susceptibles de rester sur votre site s’ils ne trouvent pas ce qu’ils cherchent.
Le Cumulative Layout Shift peut avoir un vrai impact sur votre site en termes de référencement. Il est recommandé de comprendre comment il fonctionne et comment l’éviter pour s’assurer que votre site est optimisé pour les moteurs de recherche.
FAQ
1. Qu’est-ce que le Cumulative Layout Shift?
Réponse: Le Cumulative Layout Shift (CLS) est un mesure développée par Google pour évaluer la qualité d’une page web en termes de stabilité du layout. Il s’agit du score obtenu en additionnant les valeurs de tous les Layout Shift individuels sur une page, y compris ceux causés par des images ou des iframes qui n’ont pas fini de charger.
2. Pourquoi le Cumulative Layout Shift est-il important?
Réponse: Le CLS est important car il permet aux internautes d’interagir avec une page web sans être perturbés par des éléments qui bougent constamment. Un score élevé signifie que les éléments de la page restent stables, ce qui fournit une meilleure expérience utilisateur.
3. Quels sont les facteurs qui influencent le score CLS?
Réponse: Il y a plusieurs facteurs qui peuvent influencer le score CLS d’une page, notamment la façon dont les éléments sont chargés sur la page, la taille et le poids des images, etc.
4. Comment puis-je améliorer mon score CLS?
Réponse: Il existe plusieurs façons d’améliorer le score CLS d’une page web. Parmi elles, on peut citer la mise en place d’un lazy load pour les images, l’optimisation des scripts et des CSS, etc.
5. Quel est l’impact du Cumulative Layout Shift en SEO?
Réponse: En raison de son importance pour l’expérience utilisateur, le Cumulative Layout Shift a également un impact sur le référencement naturel d’une page web. Un score élevé peut aider à améliorer le classement d’une page dans les résultats de recherche de Google.